Android 中的动画总结
android中动画可分为三种:帧动画,补间动画,和属性动画。其中属性动画是google推荐的,它可以实现前面两种动画的效果,运用起来更加灵活。
帧动画
顾名思义,就是一帧一帧的图片,快速播放形成的动画。 具体实现步骤如下:
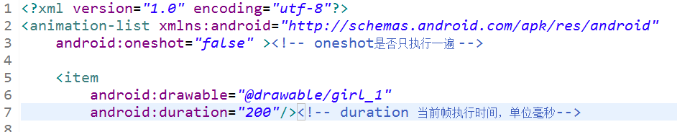
- 新建一个drawable资源 以animation-list 为根节点创建资源文件。

- 给ImageView或者其他View设置关联drawable。可以作为background或者src。
- 在java代码中,通过View.getBackground();或者ImageView.getDrawable()。得到已经关联View的Drawable对象,转成AnimationDrawable对象。然后调用AnimationDrawable.start()方法开始动画。也可以通过java代码动态加载Drawable资源,关联给View,再开始动画。 (一定要先把Drawable与View关联之后,才能开始AnimationDrawable动画。)
## 补间动画 类型有(透明度、缩放、旋转、平移、AnimationSet)
AnimationSet。是一组Tween动画的集合。
可以通过addAnimation添加四种动画。使其四种动画可以同步开始与结束。其中repeatCount在AnimationSet中不起作用,只能每个动画中单独设置,分别可设置不同的重复次数。在xml中,fillAfter属性只有在set节点中设置才有效果。在xml中,插值器android:interpolator也要定义在set节点才有效。
补间动画的xml写法:
- 在
res/anim/目录下创建动画资源文件,在其中定义需要的动画 - 在代码中加载动画资源
1
Animation animation = AnimationUtils.loadAnimation(this, R.anim.translation_anim);
- 开启动画
1
imageView.startAnimation(animation);
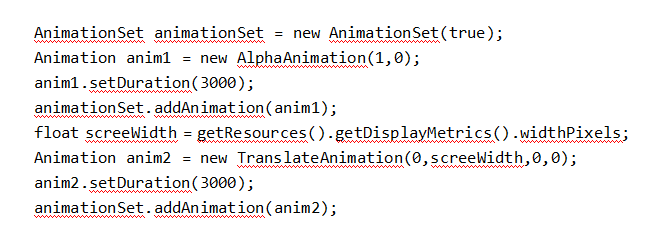
补间动画的java代码写法:
1
2
3
4
TranslateAnimation translateAnimation=new TranslateAnimation(Animation.RELATIVE_TO_PARENT,0,Animation.RELATIVE_TO_PARENT,0,Animation.RELATIVE_TO_PARENT,-1,Animation.RELATIVE_TO_PARENT,0);
translateAnimation.setDuration(1000);
translateAnimation.setInterpolator(new BounceInterpolator());
mivLogoIcon.startAnimation(translateAnimation);
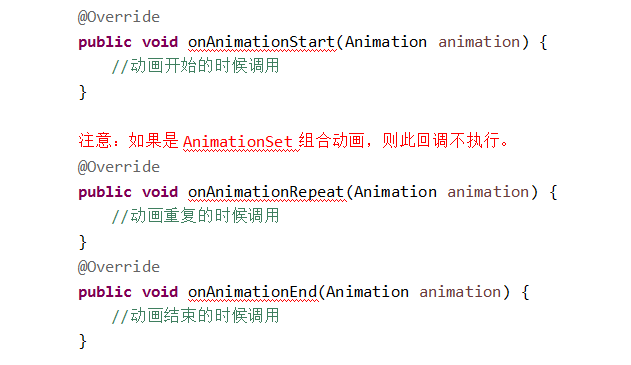
补间动画还可以设置监听事件。animation.setAnimationListener;传入AnimationListener接口的类的对象,该类需要实现接口的三个方法: 
Android:interpolotor属性的常用属性值:
| 属性 | 描述 |
|---|---|
| @android:anim/linear_interpolator | 动画一直在做匀速改变 |
| @android:anim/accelerate_interpolator | 动画一在开始的地方心变较慢,然后开始加速 |
| @android:anim/decelerate_interpolator | 在动画开始的地方改变速度较快,然后开始减速 |
| @android:anim/accelerate_decelerate_interpolator | 动画在开始和结束的地方改变速度较慢,在中间的时候加速 |
| @android:anim/cycle_interpolator | 动画循环播放特定的次数,变化速度按正弦曲线改变 |
| @android:anim/bounce_interpolator | 动画结束的地方采用弹球效果 |
| @android:anim/anticipate_overshoot_interpolator | 在动画开始的地方先向后退一小步,再开始动画,到结束的地方再超出一小步,最后回到动画结束的地方 |
| @android:anim/overshoot_interpolator | 动画快速到达终点,并超出一小步最后回到动画结束的地方 |
| @android:anim/anticipate_interpolator | 在动画开始的地方先向后退一小步,再快速到达动画结束的地方 |
补间动画在Activity跳转时的运用: 定义动画资源:
- enter_anim.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:duration="3000"
android:fromAlpha="0.5"
android:toAlpha="1"/>
<scale
android:fromXScale="0.2"
android:toXScale="1"
android:fromYScale="0.2"
android:toYScale="1"
android:duration="3000"
android:pivotX="50%p"
android:pivotY="50%p"></scale>
</set>
- exit.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:duration="3000"
android:fromAlpha="1"
android:toAlpha="0.5"/>
<scale
android:fromXScale="1"
android:toXScale="0.2"
android:fromYScale="1"
android:toYScale="0.2"
android:duration="3000"
android:pivotX="50%p"
android:pivotY="50%p"></scale>
</set>
- 在代码中
startActivity(intent)后调用overridePendingTransition方法
1
2
3
Intent intent = new Intent(MainActivity.this,SecondActivity.class);
startActivity(intent);
overridePendingTransition(R.anim.enter2_anim,R.anim.exit_anim);
属性动画: 资源文件常用属性:
- “rotation” 自身平面旋转
- “rotationX” 3D翻转 X轴不变
- “rotationY” 3D翻转 Y轴不变
- “alpha” 透明度
- “scaleX” 缩放X 轴
- “scaleY” 缩放Y 轴
- “translationY” Y轴上移动
- “translationX” X轴上横向移动
java代码实现:
1
ObjectAnimator oa = ObjectAnimator.ofFloat(target, propertyName, values);
例如:
1
2
3
4
5
ObjectAnimator oa = ObjectAnimator.ofFloat(id_ball, "rotation", 0, 180);
oa.setDuration(5000)//动画执行的时间
oa.setRepeatCount(1);//动画的重复次数
oa.setRepeatMode(ObjectAnimator.REVERSE);//动画的重复方式
oa.start();//开始动画
属性动画集合实现: 方式一,使用PropertyValuesHolder:
1
2
3
4
5
6
PropertyValuesHolder pvh1 = PropertyValuesHolder.ofFloat("scaleX", 1.0f, 2.0f);
PropertyValuesHolder pvh2 = PropertyValuesHolder.ofFloat("scaleY", 1.0f, 2.0f);
PropertyValuesHolder pvh3 = PropertyValuesHolder.ofFloat("alpha", 1.0f, 0.2f);
PropertyValuesHolder pvh4 = PropertyValuesHolder.ofFloat("rotationX", 0, 360);
PropertyValuesHolder pvh5 = PropertyValuesHolder.ofFloat("translationY", 1f, 100f);
ObjectAnimator.ofPropertyValuesHolder(id_ball, pvh1, pvh2, pvh3, pvh4, pvh5).setDuration(4000).start();
方式二,使用监听器:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
animator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
//TODO 动画开始前的操作
/**
* 比如这里可以初始化一些UI
*/
}
@Override
public void onAnimationEnd(Animator animation) {
//TODO 动画结束的操作
/**
* 比如这里可以等动画结束进行一些账号登录或者网络数据请求等。
*/
}
@Override
public void onAnimationCancel(Animator animation) {
//TODO 动画取消的操作
}
@Override
public void onAnimationRepeat(Animator animation) {
//TODO 动画重复的操作
}
});
如果不关心动画的全部状态,可以使用:
1
2
3
4
5
6
7
8
9
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
//TODO 动画结束的操作
/**
* 比如这里可以等动画结束进行一些账号登录或者网络数据请求等。
*/
}
});
监听当前动画的执行情况:
1
2
3
4
5
6
7
8
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (float) animation.getAnimatedValue();
//可以根据自己的需要来获取动画更新值。
Log.e("TAG", "the animation value is " + value);
}
});
举例:
1
2
3
4
5
6
7
8
9
10
11
12
ObjectAnimator anim = ObjectAnimator.ofFloat(id_ball, "null", 1.0F, 0.1F, 1).setDuration(4000);
anim.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//得到变化后的value大小
float cVal = (Float) animation.getAnimatedValue();
id_ball.setAlpha(cVal);//改变控件的透明度
id_ball.setScaleX(cVal);//改变控件的缩放
id_ball.setScaleY(cVal);//***
id_ball.setTranslationX(id_ball.getWidth() * (1 - cVal));
}});
anim.start();
方式三,使用动画集AnimatorSet: AnimatorSet这个类提供了一个play()方法,如果我们向这个方法中传入一个Animator对象(ValueAnimator或ObjectAnimator)将会返回一个AnimatorSet.Builder的实例,AnimatorSet.Builder中包括以下四个方法:
after(Animator anim) 将现有动画插入到传入的动画之后执行
after(long delay) 将现有动画延迟指定毫秒后执行
before(Animator anim) 将现有动画插入到传入的动画之前执行
with(Animator anim) 将现有动画和传入的动画同时执行
1
2
3
4
5
6
7
ObjectAnimator alphaObjectAnimator2 = ObjectAnimator.ofFloat(textView,"alpha",1,0.5f,0.2f,0.1f,0.5f,1);
ObjectAnimator scaleXObjectAnimator = ObjectAnimator.ofFloat(textView,"scaleX",1,2,1,2,1);
ObjectAnimator scaleYObjectAnimator = ObjectAnimator.ofFloat(textView,"scaleY",1,2,1,2,1);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(alphaObjectAnimator2).with(scaleXObjectAnimator).after(scaleYObjectAnimator);
animatorSet.setDuration(3000);
animatorSet.start();
属性动画的xml实现: 第一步:在res/animator目录下创建文件anim_file.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:ordering="sequentially">
<!--动画执行顺序 sequentially:顺序执行;together:同时执行。 -->
<objectAnimator
android:propertyName="translationX"
android:valueFrom="0"
android:valueTo="200"
android:valueType="floatType" />
<set android:ordering="together">
<objectAnimator
android:propertyName="scaleX"
android:valueFrom="1"
android:valueTo="2"
android:valueType="floatType" />
<objectAnimator
android:propertyName="rotationX"
android:valueFrom="0"
android:valueTo="90"
android:valueType="floatType" /><!--动画值的类型-->
</set>
</objectAnimator>
第二步,在代码中加载动画文件
1
2
3
Animator animator = AnimatorInflater.loadAnimator(context, R.animator.anim_file);
animator.setTarget(view);
animator.start();
最后注意补间动画与属性动画的区别:
补间动画就算控件移动到任何位置,控件本身位置还是不变(类似dota中冰女放大,被推推推走的效果)。 属性动画是直接改变了控件的位置。 补间动画是通过控件启动动画,如:
imageView.startAnimation(translateAnimation);属性动画是动画对象启动,如:animator.start();